Nuova funzione Ispeziona Elemento in Firefox 10

Interessante funzionalità implementata nella nuova versione di Mozilla Firefox.
Il browser della volpe, giunto alla versione n° 10, ha una sorta di Firebug, il celebre plug-in del browser utile all’analisi del codice html e non solo, incorporato nel browser.
Sì, proprio così, con questa implementazione Firefox si allinea a Chrome, il browser di Google, e presenta una nuova voce nel menù contestuale, appare cliccando con il tasto destro del mouse su un qualsiasi elemento della pagina: ispeziona elemento.
Andando sulla voce si aprirà una pop-up che restituisce il nome dell’elemento e, in basso, una parte dedicata al codice della pagina (HTML e Stile), mostrando tutta la struttura e i richiami ai vari elementi.

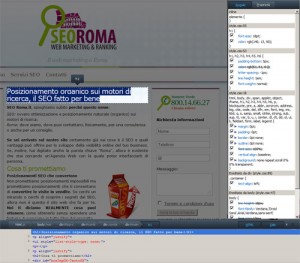
Come appare la home page di SEO.Roma.it su Firefox dopo aver attivato l'ispezione di un elemento
Ma non finisce qui, cliccando sul pulsante Stile si aprirà a destra della pagina una colonna con tutti i selettori e le classi del foglio di stile del sito, per l’ottimizzazione on site dei contenuti è questa una comodità non da poco, si avrà la possibilità di testare eventuali modifiche da apportare al codice prima di metterle in esercizio.