Inserire markup nei contenuti web, il progetto Schema.org

L’avvento dell’HTML 5 ha avuto fra le sue più importanti conseguenze quella di una concezione del contenuto web decisamente più amplia rispetto fino a quanto avveniva fino a poco tempo fa.
Infatti ciò che una pagina web riporta viene valutato dagli spider dei principali motori di ricerca in un complesso di informazioni che va bel oltre quello che l’utente medio vede, una semantica del codice della pagina coerente con quanto mostrato a video, la presenza di meta-dati insieme a un contenuto di qualità fa decisamente la differenza.
Sempre di più la navigazione degli internauti comincia da un motore di ricerca ed è quindi buona norma che i contenuti contengano quante più informazioni possibili, ecco perché le integrazioni con i vari markup e snippet di Google sono sempre più indispensabili.
Un portale che appaia nella serp con un numero di dati maggiori rispetto a un altro ha più provabilità di essere preferito dall’internauta.
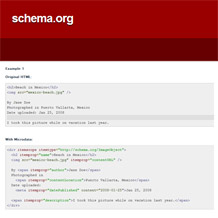
Scrivere un contenuto SEO oriented non basta più, l’ottimizzazione on-site di un qualsiasi testo richiede anche un’attenta riflessione sulla presenza o meno di alcuni metadati ormai imprescindibili, ma niente paura, per integrare le varie API che, soprattutto Google mette a disposizione, esiste un progetto web, Schema.org, che vede collaborare assieme gli attuali colossi dell’informatica e della ricerca sul web in particolare.
Dietro a Schema.org operano in sinergia Google, Microsoft, Yahoo! e Yandex che hanno prodotto un portale web dall’architettura informativa molto semplice ma dalla rilevanza e utilità dei contenuti importantissime.
Con tre semplici anchor text, get started all’interno della home page, Schemas e Documentation nella barra di navigazione in alto, è possibile essere guidati all’interno del vasto mondo formato da API, markup e meta-dati nel pieno rispetto di quanto richiesto dall’HTML 5.
Link utili
Il progetto Schema.org (lingua: inglese)